Metric
A metric displays an important number value prominently. You can add indicators or labels to help provide context to the presented value.

Use the pattern to give more prominence to key measurements. Metrics often serve as building blocks in dashboards. They effectively direct users to key information that they may otherwise overlook, particularly when multiple numerical values are visible.
You can add multiple metrics to your UI if needed. Visual differences, like size and positioning, can help users understand which metrics are most important.
- Place metrics higher in your layout when you want to emphasize their importance.
- Never leave the user guessing how to interpret your metric. Make sure you provide enough context, and use subtitles and indicators to minimize ambiguity.
- Keep titles and values as short and concise as possible. Round or truncate values to significant figures, and use common abbreviations instead of spelling out words.
- Avoid displaying more than five metrics in a single dashboard view. This can clutter the user's screen and overwhelm them with too much information.
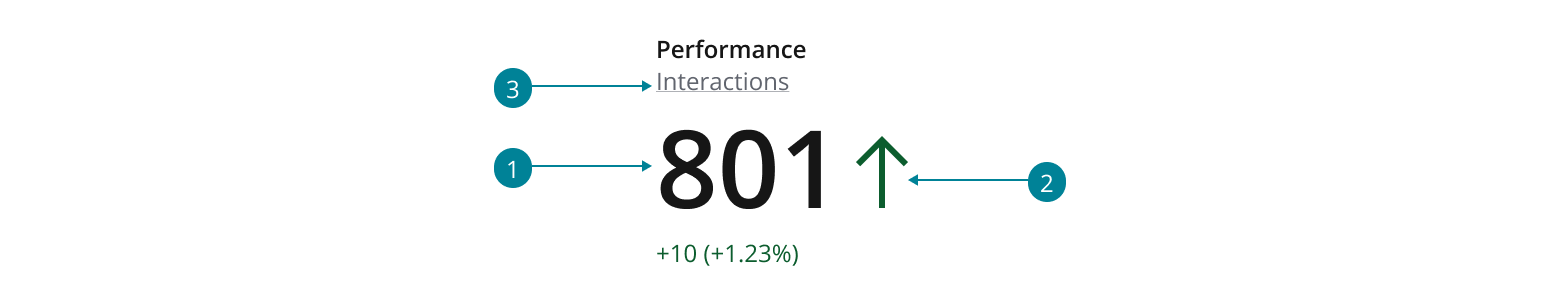
A single metric typically comprises:
- Metric value: can either be numeric or a string.
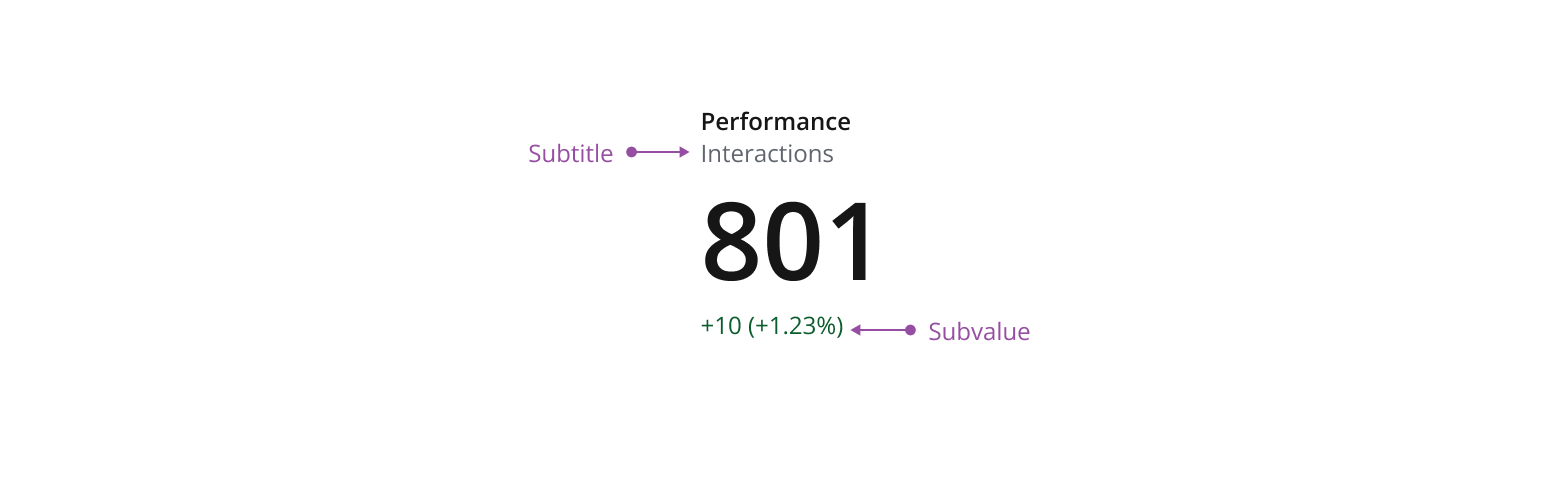
- Subtitles and subvalues: displays supporting information to improve the user’s understanding of a metric. Subtitles can link to related pages.
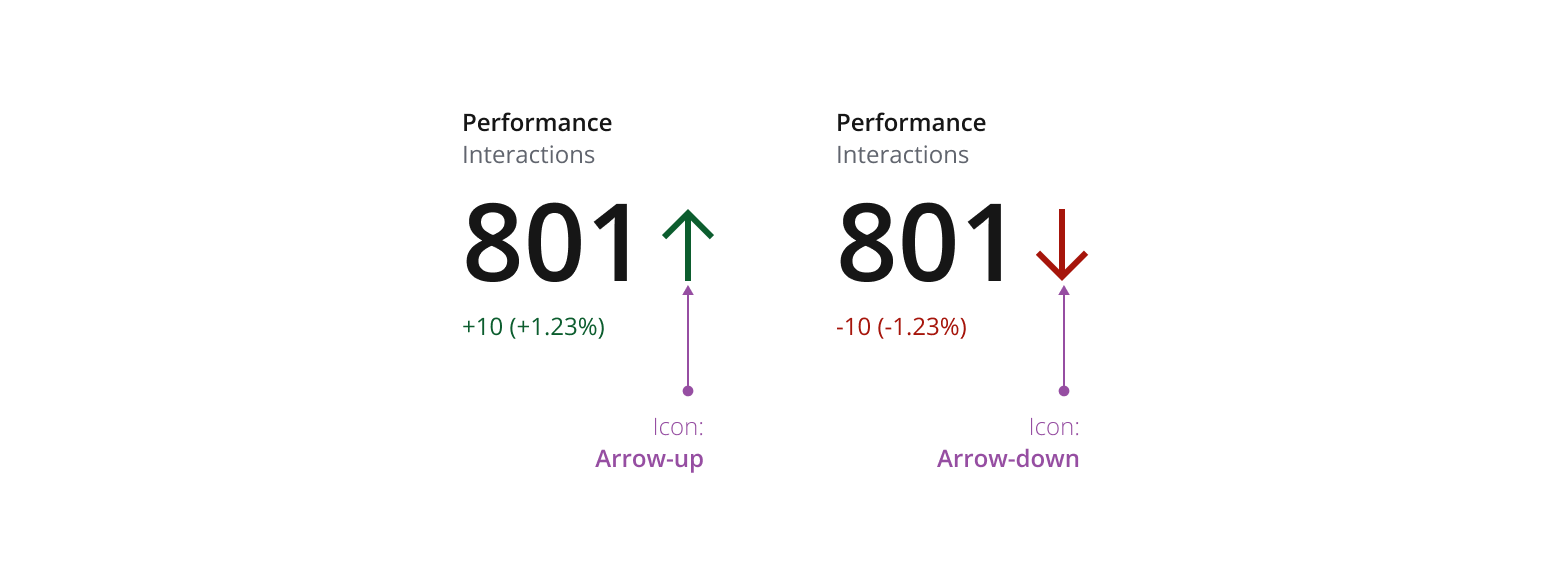
- Visual indicators: communicates contextual information.

- Use
Textto create the metric. - Use
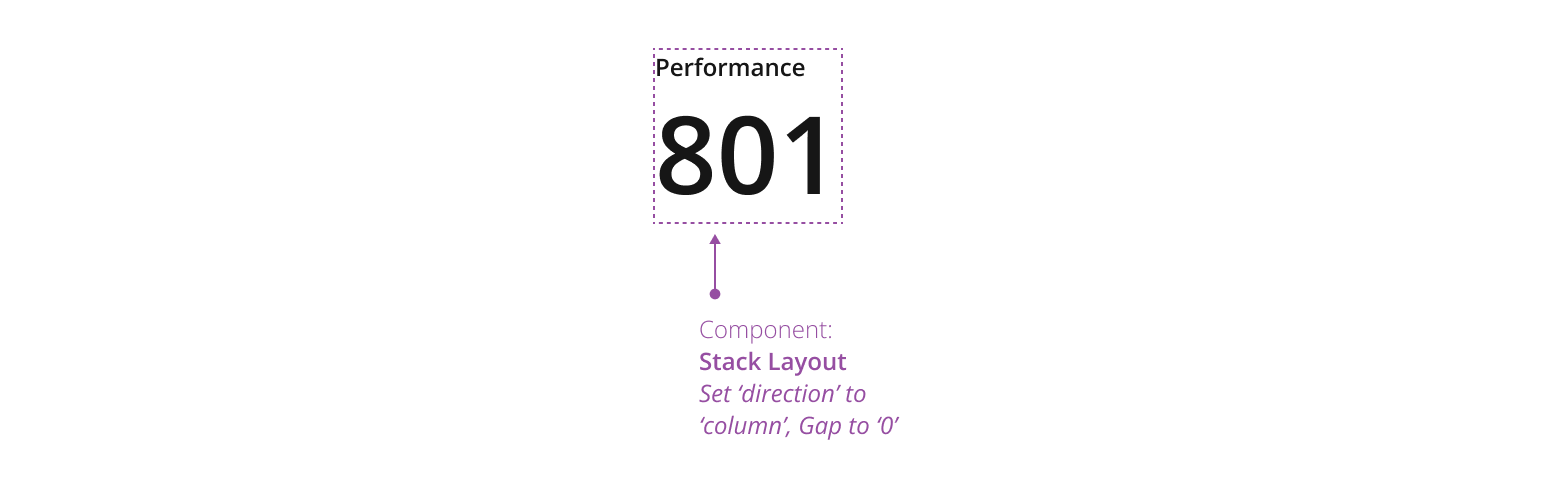
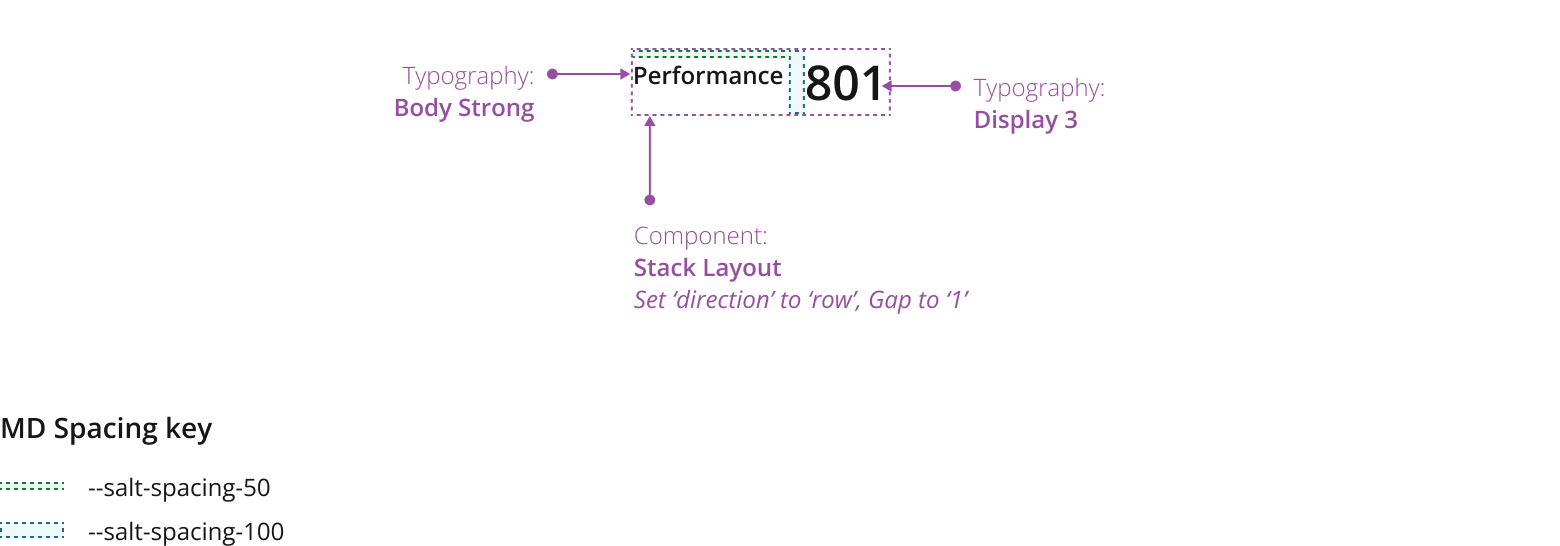
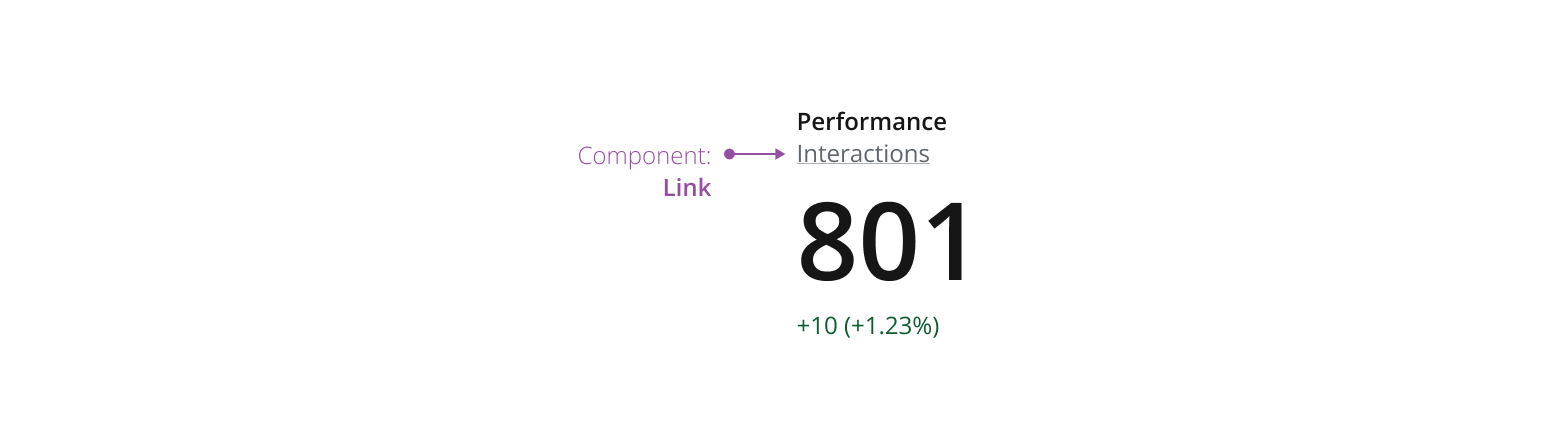
Stack Layoutto orient a metric in either a vertical or horizontal format. Iconto display visual indicators.Linkas an action to navigate to additional information or pages from a metric.

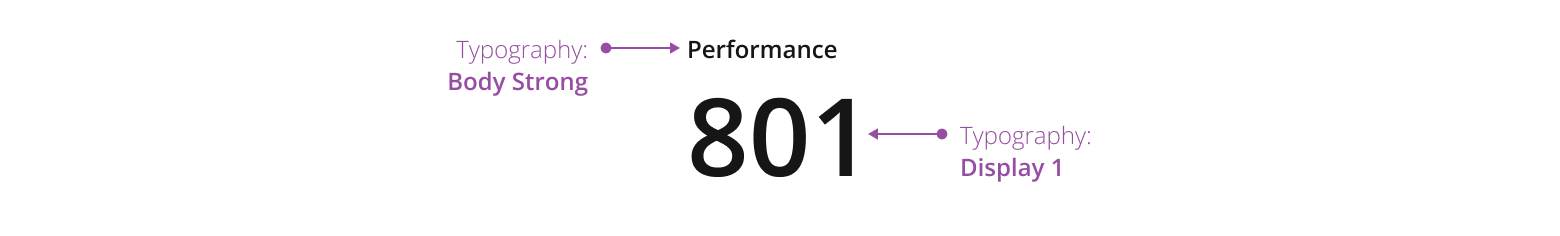
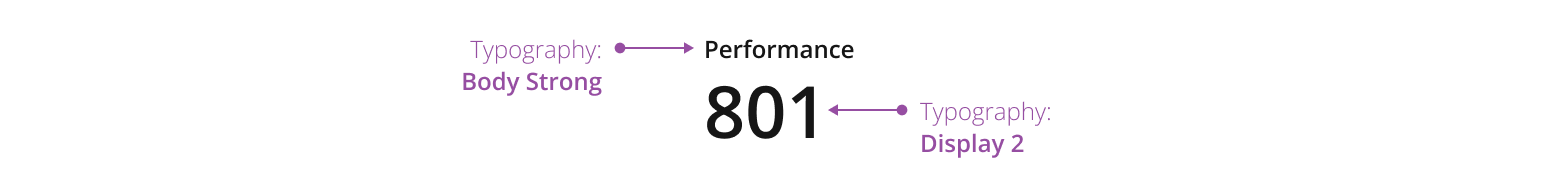
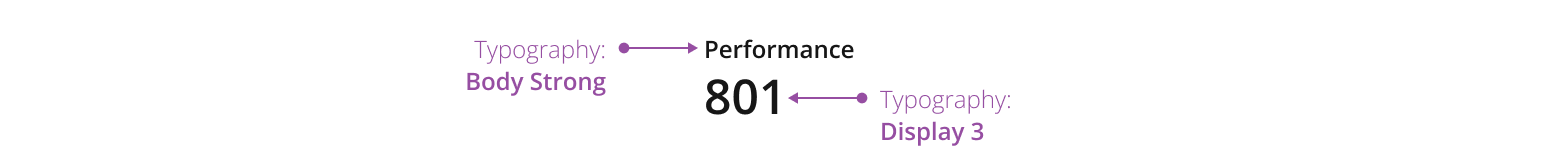
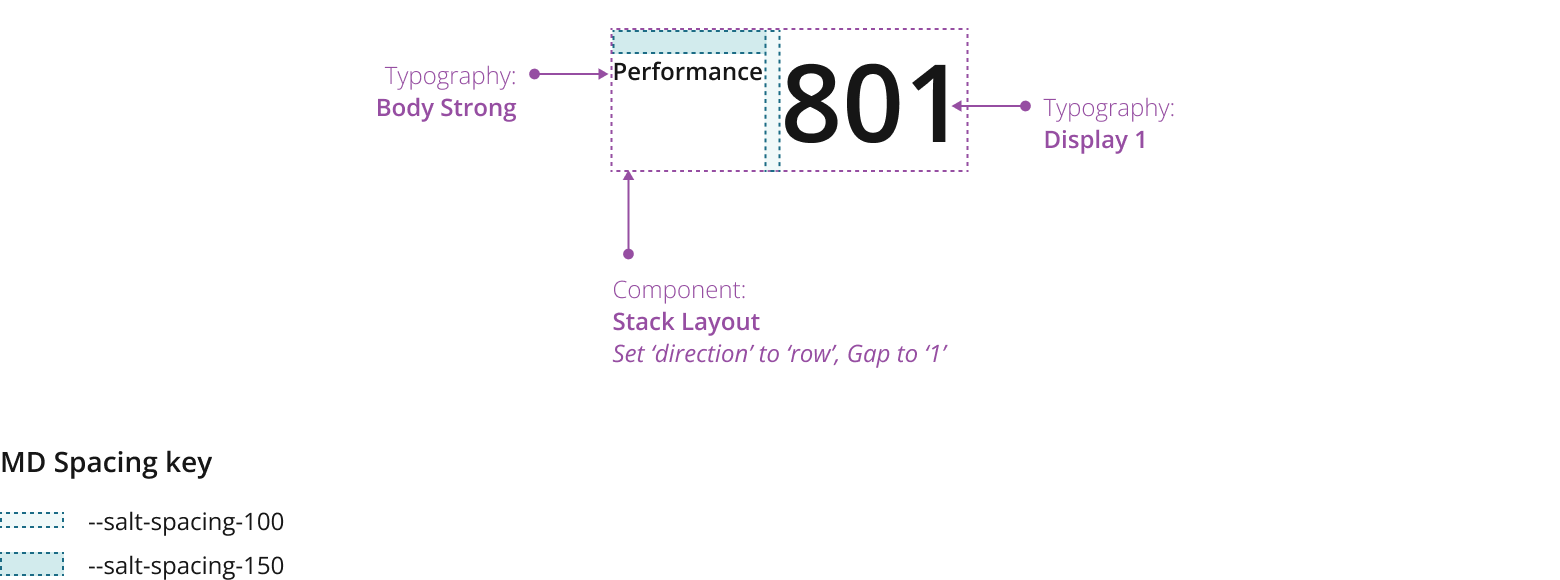
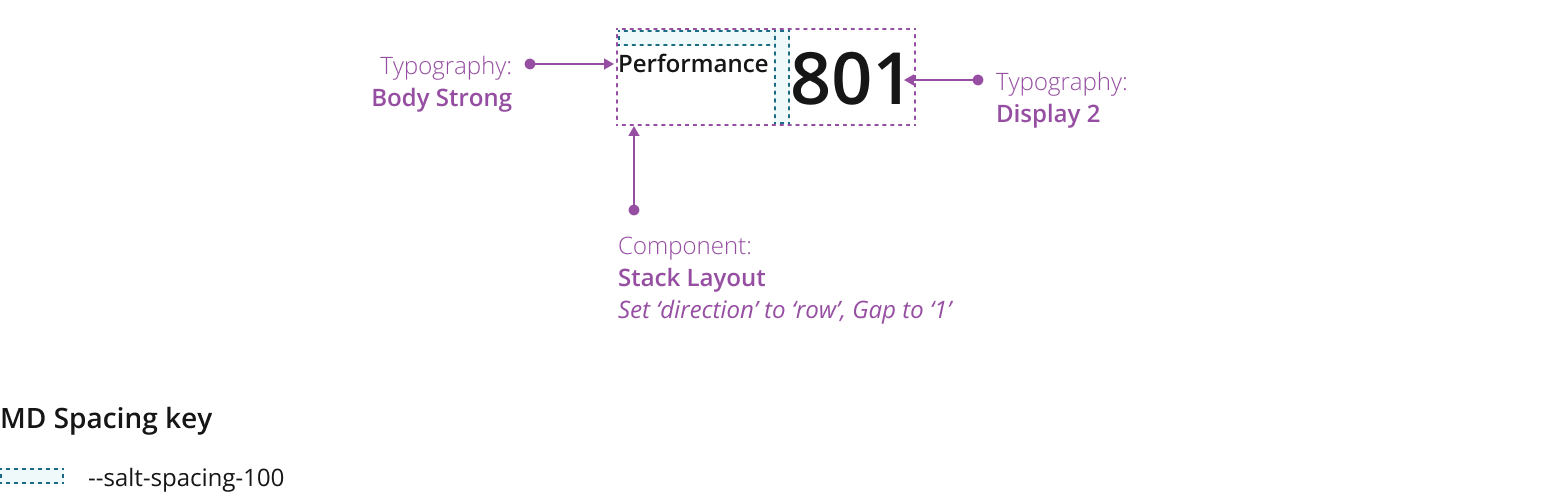
Metric is available in three sizes—small, medium and large. Change the size of the metric by changing the value text style between display 1, display 2 or display 3. Metric is available in both horizontal and vertical layouts.
See the vertical and horizontal examples below for individual spacing values.
Use the same orientation when displaying multiple metrics within a single view for greater visual consistency. Do not mix vertical and horizontal metrics.
By default, metrics are arranged vertically with the value positioned beneath the title.



You can display the metric component in a horizontal orientation if that's more suitable for your layout. Ensure the margin height is adjusted in line with the size of the metric.



In addition to the title, you can display a supporting subtitle and/or subvalue within a metric. You can use this to provide more context and improve users' comprehension of a metric's value and its impact.
Place subtitles directly beneath the title, and subvalues beneath the key value.

To give more context about a metric value, such as whether it is positive or negative, use the subvalue to provide past data, average, threshold or target values, or comparable high or low values.
Display a link in the metric's subtitle text, enabling users to navigate to another page with related information.
Enable users to navigate to another page by linking from the subtitle.

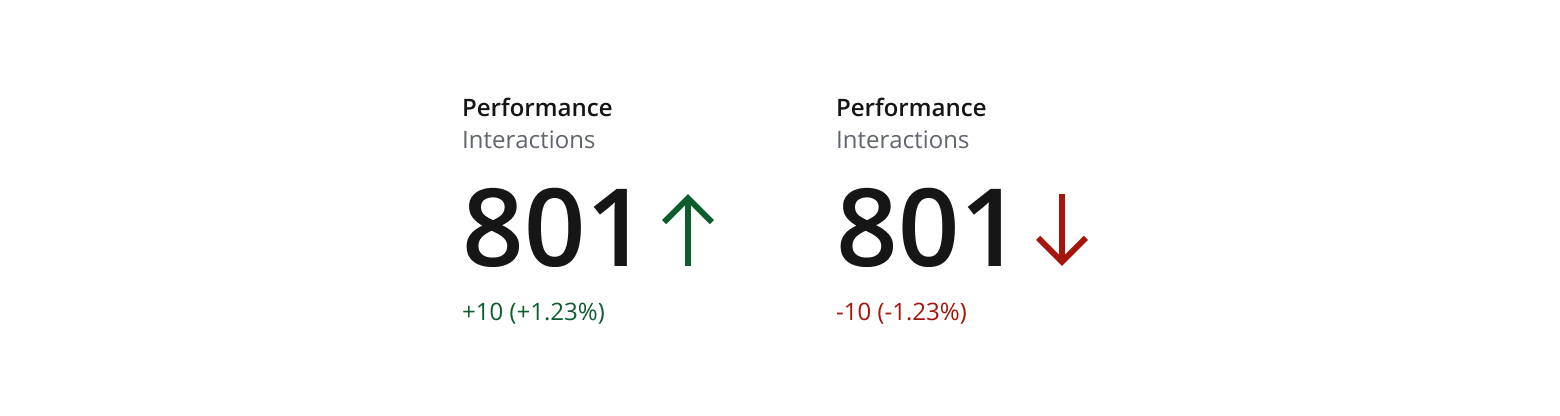
Use indicators to provide further contextual information. For example, if the metric value represents a change from a previous value, i.e. from positive to negative, you can display an arrow icon as a strong visual indicator of the direction in change.

If you need to expand the pattern or share feedback with us, please contact the team.
