Layout grid
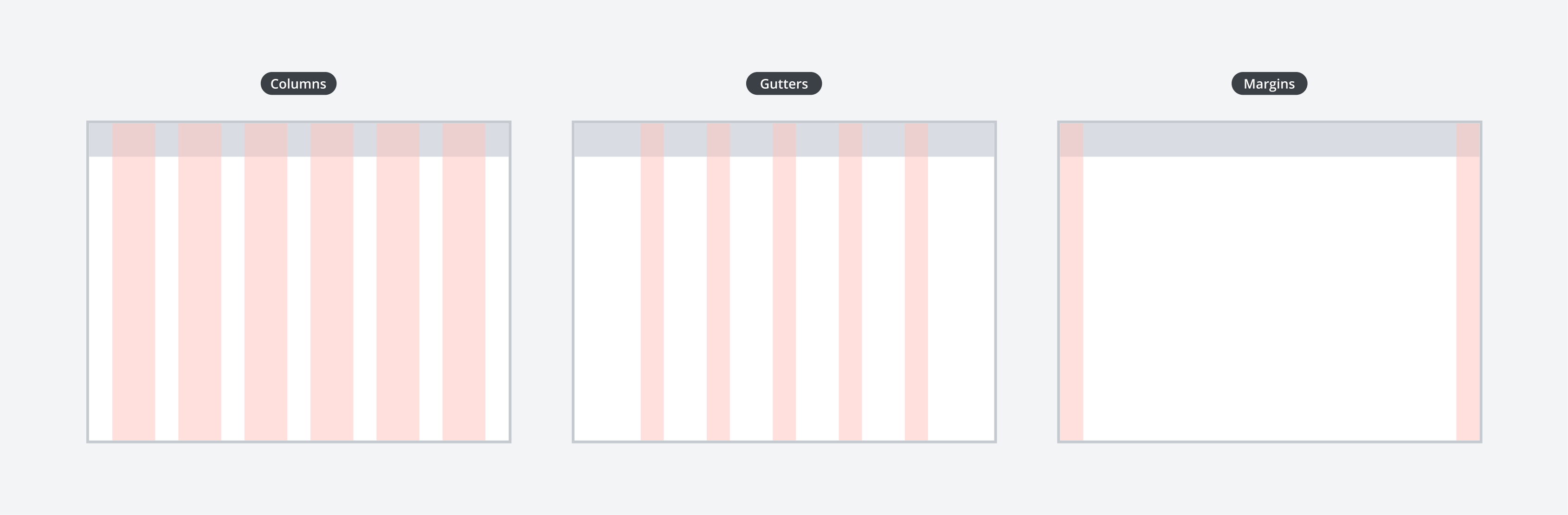
A responsive layout grid is made up of a set of consistently proportioned columns, separated by gutters, and flanked by margins. Basic layout grids are included in the design system to provide a starting point for designing any user interface.
The number of columns and their widths vary depending on the density and breakpoint set. Learn more about Salt densities in the density foundation.

| Spacing type | Definition |
|---|---|
| Columns | The space that divides the content of the page into numbers depending on the content width for that breakpoint. |
| Gutters | The equally distributed space between columns that defines the width of UI elements. |
| Margins | The left and right spacing on the edge of the screen that defines the distance between UI elements and their container's boundary. |
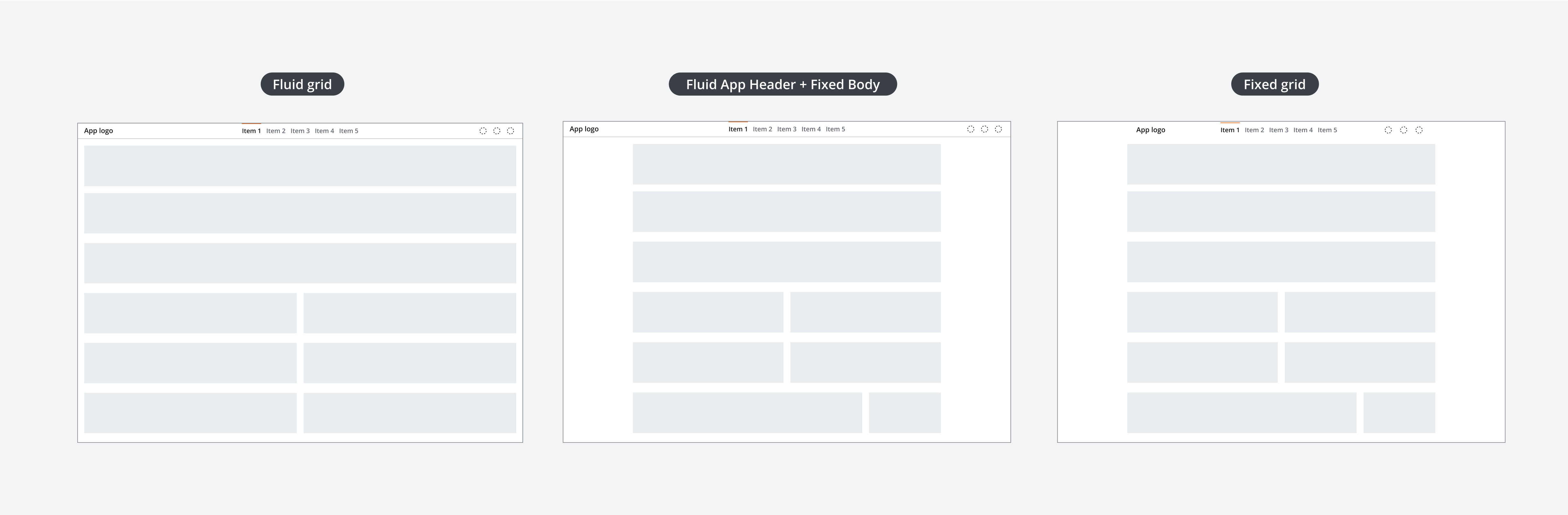
Fluid grid: As the application window's width decreases, the size and position of its content (regions, components, text, etc.) adjusts dynamically to remain readable and accessible. This is a common layout practice used for dashboard design and layout.
Fixed grid: The grid grows with the application window as its width increases, until the grid meets its maximum width. Past this point, the grid remains centered in the window, with margins to either side, and its content remains the same. A max width for the grid of 1280px can improve the reading experience of text heavy applications.
Learn how to adjust your Salt grid in this video tutorial created by our design team (Internal users only).

You can customize your grid to best suit your needs.
Salt offers a range of layout grids in the components section:
We appreciate your thoughts and feedback on any content in the Salt foundations. Please contact us if you have any comments or questions.